
JavaScript Component Reference

Overview
The JavaScript component can be used to add functionality and make web pages interactive. A developer could configure a JavaScript component to embed a script directly into a client-side HTML page to enhance the user’s interface. This component provides developers with the facilities to integrate custom scripts into a flow using the JavaScript scripting engine.
As an example, you can write a custom script using JavaScript language for an application, save it in a separate file and then configure the JavaScript component to reference the file. Or, after placing the JavaScript component on the Studio canvas you can type in the script through the JavaScript Pattern Properties pane.
JavaScript also allows the developer to configure interceptors and alter the values or references of particular properties in a script. Interceptors are configured to provide additional services to a message as it flows through a component. For example, a developer can configure an interceptor to execute scheduling or logging of a particular event while a message is being processed. The JavaScript component also includes a custom interceptor which allows you to configure settings for Spring elements. Use the Advanced tab to access Script Properties, then define the value and reference for a particular property in the script.
When using JavaScript, typing-in or appending a script to the component is the only configuration required.
Configuration
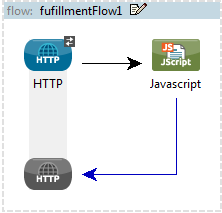
If the application referencing JavaScript expects a response, use a request-response endpoint to enable the JavaScript component to communicate in a two-way fashion (See: below).

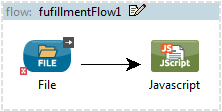
If the component is used to simply pass data to the client, the transaction is referred to as one-way. No response is required from the client (See: below).

General Tab
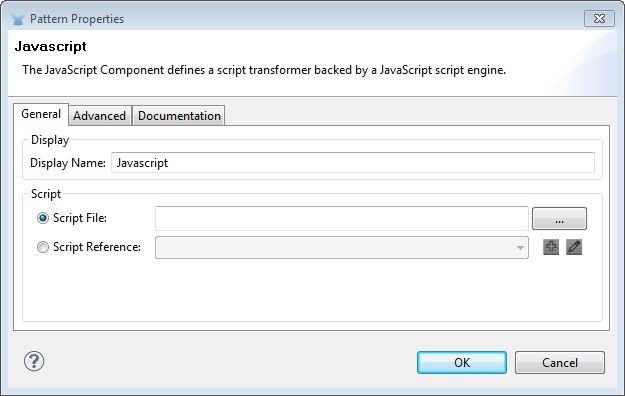
To configure the JavaScript component, from the Message Flow canvas double-click the JavaScript icon to open the Pattern Properties pane. Use the General tab to specify the file location of the script or simply type in the script on the script text window. The scripting engine is JavaScript.

| Panel | Description |
|---|---|
Display |
Defaults to the generic component name. Change the Display Name, which must be alpha-numeric, to reflect the component’s specific role, i.e., |
Script |
Select one of the following ways to reference the script. |
Advanced Tab
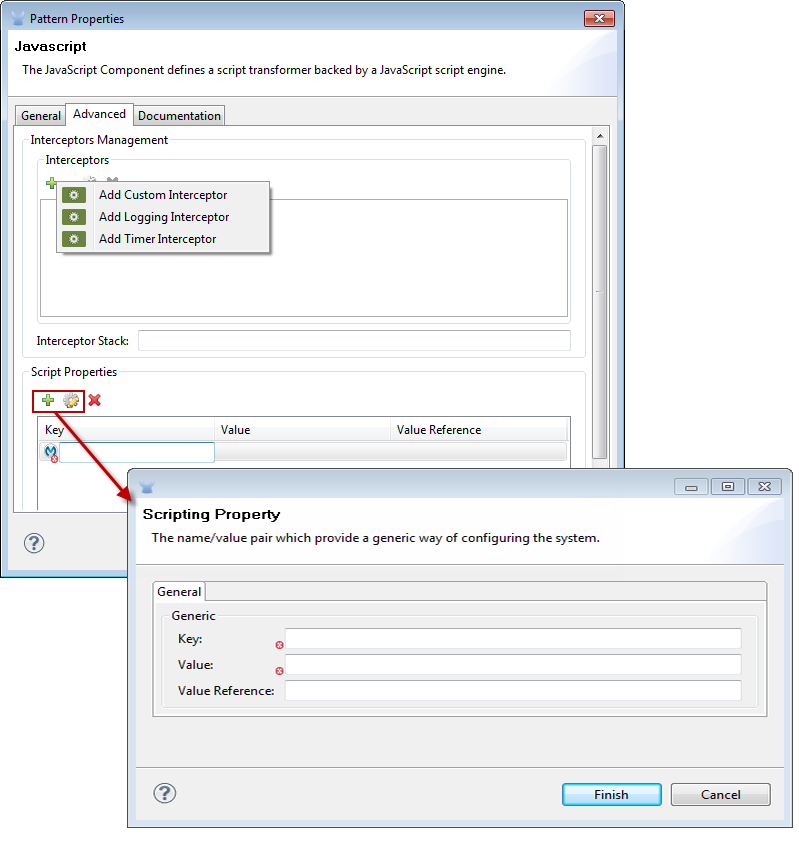
Use the Advanced tab to optionally configure interceptors and (depending on the interceptor) enter Spring values. You also have the option to specify script properties, which are key/value pairs used to alter or change properties in the script. See the Script Component Reference page for information on using the advanced tab.

| Panel | Description |
|---|---|
Interceptors Management |
Interceptors enable the developer to provide additional services to the component such as the ability to log transactions and the ability to log the time for each transaction. Use the Add Custom Interceptor to create a custom interceptor that can reference Spring objects. The Interceptor Stack enables you to bundle multiple interceptors. Use the Interceptor Stack to apply multiple interceptors on a JavaScript component. The interceptors will be applied in the order defined in the stack. |
Script Properties |
Configure these parameters to define attribute keys and their associated values. This enables the JavaScript component to quickly look up a value associated with a key. |
Documentation tab
The Documentation tab lets you add optional descriptive documentation for the JavaScript component. Each component has a Documentation tab and optional Description field.

| Property | Description |
|---|---|
Documentation |
Enter all relevant information regarding this JavaScript component. This information is displayed in Studio when you hover over the component icon on the Message Flow canvas. |
Mule ESB Reference
Refer to the generic Script Component Reference to see how a script works with one-way and request-response endpoints.
For more information see the Mule ESB page Scripting Module.



