
JavaScript Component Reference
| Mule runtime engine version 3.8 reached its End of Life on November 16, 2021. For more information, contact your Customer Success Manager to determine how to migrate to the latest Mule version. |
In spite of the rich selection of elements available in Mule, you may find yourself in need to put together some custom code to carry out part of a complex task, if you’re comfortable coding in JavaScript, then the JavaScript Component is the ideal versatile tool to fall back on for these cases. Mule also includes also equivalent scripting components for other languages. The JavaScript Component is also handy for when you’re modernizing legacy systems, as you can simply throw the old lines of code into a component instead of having to reengineer the code’s behavior through a series of different Mule components (this is not ideal from a debugging and maintenance perspective, though).
JavaScript also allows the developer to configure interceptors and alter the values or references of particular properties in a script. Interceptors are configured to provide additional services to a message as it flows through a component. For example, you can configure an interceptor to execute scheduling or logging of a particular event while a message is being processed. The JavaScript component also includes a custom interceptor which allows you to configure settings for Spring elements. Use the Advanced tab to access Script Properties, then define the value and reference for a particular property in the script.
When using JavaScript, typing-in or appending a script to the component is the only configuration required.
| Placing a JavaScript Component is actually the same as placing a Script component and then selecting the JavaScript engine. |
Configuration
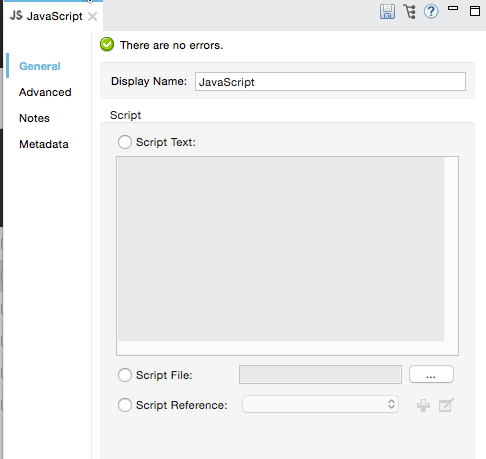
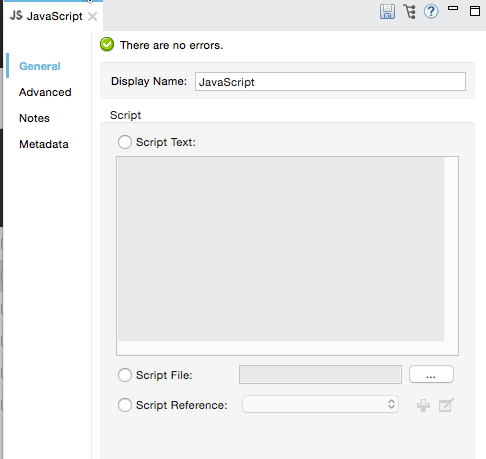
General Tab
To configure the JavaScript component, from the Message Flow canvas double-click the JavaScript icon to open the Properties Editor. Use the General tab to specify the file location of the script or simply type in the script on the script text window. The scripting engine is JavaScript.

| Panel | Description |
|---|---|
Display |
Defaults to the generic component name. Change the Display Name, which must be alpha-numeric, to reflect the component’s specific role, i.e., |
Script |
Script Text: Type the script that the component loads directly into this space. |
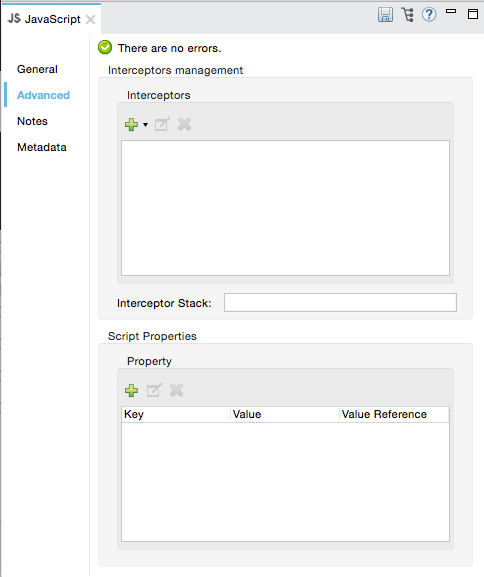
Advanced Tab
Use the Advanced tab to optionally configure interceptors and, depending on the interceptor, enter Spring values.You also have the option to specify script properties, which are key/value pairs used to alter or change properties in the script. See the Script Component Reference page for information on using the advanced tab.

Interceptors
Interceptors alter the values or references of particular properties in a script. They are configured to provide additional services to a message as it flows through a component. For example, you can configure an interceptor to execute scheduling or logging of a particular event while a message is being processed. The Script component also includes a custom interceptor which allows you to configure settings for Spring elements.
For example, you can add an interceptor that logs transactions and the time for each transaction. Use the Add Custom Interceptor to create a custom interceptor that can reference Spring objects. The Interceptor Stack enables you to bundle multiple interceptors. Use the Interceptor Stack to apply multiple interceptors on a JavaScript component. The interceptors are applied in the order defined in the stack.
See Also
-
Refer to the generic Script Component Reference to see how a script works with one-way and request-response connectors.
-
For more information, see Scripting Module.



